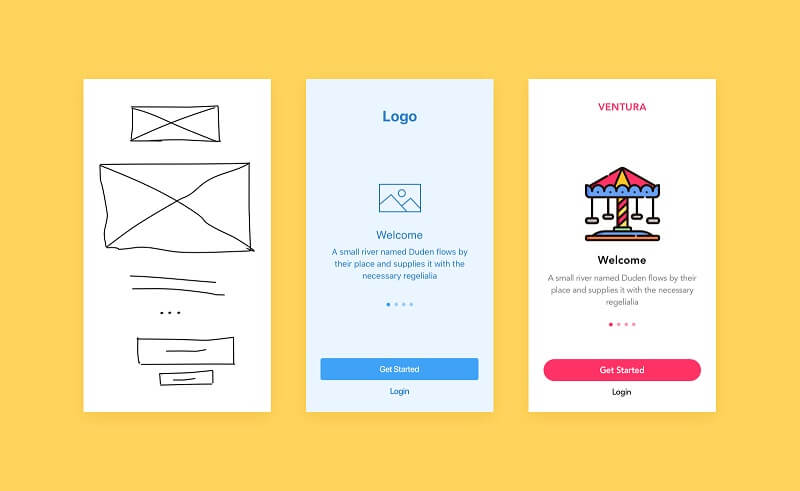
Wireframes are an essential part of the whole app development process. With wireframes, designers collect all customer’s app ideas so the app owner can see the future app’s full picture. In this blog, you will learn how to create wireframes and what steps professional designers follow to design wireframes. So without further delay let’s start
To be precise, wireframes have three main goals to fulfill:
- Show all information that will be on the app screen
- Layout the location of all elements on the screen
- Highlight the weak sides of the project that can be improved

That’s why the creation of wireframes is so important. We’ll discuss the whole process of wireframes creation in detail and break it down into several steps so that you can learn how to create wireframes for the app. Moreover, we’ll mention some useful tools that are very useful in wireframes creation. Without further ado, let’s begin.
Ways And Tools To Create Wireframes
Let’s discuss the main ways that will tell you how to create wireframes.
PnP or Pen and Paper
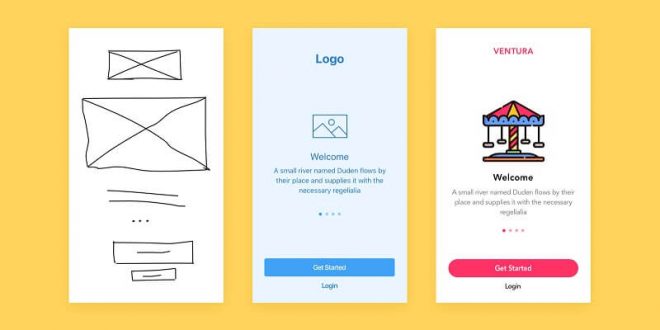
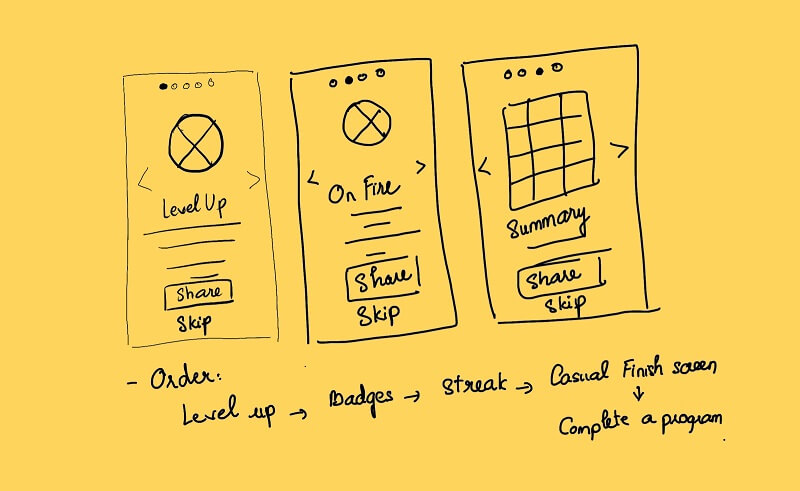
The name of this method speaks for itself. All that’s needed it’s colorful pens and enough sheets of paper. This method may seem a little bit old-fashioned, but it still has no limitations in its power.

This method’s main goal is to draw the placement of all app elements on the screen and make it as clear as possible. Colorful pens will help to illustrate various elements and separate them from each other with various colors. For example, all action buttons that users can interact with may be drawn with green color, text content with black, and titles with red. Moreover, all elements may be described using simple geometric figures: straight lines, squares, circles, rectangles, and so on. with the helo of this process, you will get the idea about how to create wireframes on physical papers.
Paid Software with Free Trial Periods to create wireframes
The most famous software with this distribution model are:
- Mockuplus
- Wireframes.cc
- Mockflow
- Gliffy
This software is designed to simplify the wireframe creation process. The design team can choose any platform using this software (iOS, Android, or Web). They are full of pre-made elements like texts, buttons that can be added to the wireframe. Moreover, designers can share work results with other team members and app owners as well. If something in the wireframe changed, all involved development team members would receive a notification about that.
Digital Design Tools
These are more advanced tools that are more powerful than the tools that we mentioned before. We can list a few well-known examples:
- Photoshop
- Illustrator
- AdobeXD
- Sketch
The designers appreciate this software since these programs have a large number of libraries full of various elements that will come in handy in wireframe creation. Overal workflow with these tools become much more comfortable and more fluent.
InVision
This tool worth a specific mention. InVision is a powerful multitool developed specifically to level-up the whole design process. But since we are speaking of building wireframes, InVision makes the wireframe creation process fluent and convenient. Designers can create fully interactive wireframes with clickable elements and buttons. Moreover, other team members can attach comments to all design elements. This feature simplifies the communication process and the implementation of various fixes or changes.
The Main Steps of Wireframe Creation
Now it’s time to describe how to create wireframes like from start to finish.
Step 1. Gathering Information About Future App
For the design team, it is vital to understand what the final app will have at disposal. Different features can define the looks of various elements and their location on the screens. So designers must receive all information about the app owner’s future app to start the wireframe creation process.
Step 2. Search of Inspiration
It’s hard to build a wireframe from scratch without proper inspiration. So the design team makes some kind of bank of ideas where all design ideas are gathered. This process may take several meetings that can lead to a proper understanding of how UX of the future app should look like. Moreover, designers look at various pre-made templates and decide which one will best suit the future app. This template will be the base of the unique wireframe that will be developed specifically for the new app.
Step 2. UX Design Development
In the wireframe creation process, UX design is everything. Designers create a smooth and intuitive transition between screens and other elements that makes the user experience pleasant. It’s vital to properly think out to which screen each button push will lead the end-user.
Step 3. Wireframe Creation
After all previous steps, when all crucial information is gathered, it’s time to make a wireframe for the app. We’ve mentioned various ways on how designers create wireframes. These ways are in use during this step. Let’s sum them up.

Wireframes can be created with these methods:
- Sketching it with pen and paper
- Using paid tools with free trials (Gliffy, Mockflow, Mockuplus)
- Utilizing digital designs tools (Photoshop, Sketch, AdobeXD, InVision)
Step 4. Prototyping and Testing
Prototyping is the process when all wireframes are tied together to see if the whole system works as intended. It’s an important stage since it helps to highlight minor logical issues that may appear and so on. Designers and other team members click through all wireframes to see if everything works as it should.
Step 5. Wireframe Approval
It’s a final frontier of all wireframe creation process. All wireframes pass a strict approval process. First of all, wireframes pass the QA test to clear all possible logical issues that may be unnoticed during previous steps. After the QA test, when everything is ready, the brand new wireframe passes the product owner’s final approval. If everything is good and the owner approves the wireframe, the next app development steps can be initiated.
Wrapping Things Up
We’ve covered all steps that are tied with the wireframe creation process. I hope you completely understand how to create wireframes.
This process may seem easy on the paper, but in reality, it’s a complicated multistage process that involves a lot of designers and other development team members. Moreover, this process requires significant time expences.
But all these stages are vital for this process since wireframe is a cornerstone of the whole development process. Based on the wireframe, designers create the final app design. Besides, developers can’t move any further and develop a thing without design. The wireframe’s final importance is that it’s a part of the mobile app prototyping that helps test the future project’s viability.
Author’s bio
Vitaly Kuprenko is a writer for Cleveroad. It’s a web and mobile app development company with headquarters in Ukraine. He enjoys writing about technology and digital marketing.
Read Also – Best Business Plan Cover Page Tips
 free html design Free html design templates
free html design Free html design templates