Hey guys, are you looking for the best free UI kit HTML website templates for your next project? If so, then you have landed in the right place. In this article, I am going to talk about the 18 best free UI kit HTML website templates that are creatives and you can easily use in your project to build a unique and elegant interface that catches everyone’s eyes. So keep reading.
The purpose of a website can’t be fulfilled if the interface of the website isn’t attractive. Recent progress in web development has brought new ways to make the UI more appealing and effective with minimum effort.
Using a UI kit HTML template, anyone with the required skills can build websites and app projects without hassle. UI Kit is a development framework consisting of elements like UI components and styles, i.e. fonts, shapes, and colors.
Here we have created a list of the best free UI kit HTML website templates that you can adopt to develop your project without paying anything. This means all these kits are free of cost. These UI kits contain design blocks with a wide range of layouts and components like header, footer, etc.
List of The Best Free UI Kit HTML Website Templates:
1. Bootflat – Flat UI Kit For Bootstrap
2. Bootflat – Flat UI Kit For Bootstrap
3. Material Design For Bootstrap
4. Paper UI Kit
5. Startup
6. Free PSD & HTML Flat UI Kit
7. Propeller
9. Semantic UI
11. Pure UI Kit
12. Futurico UI HTML
13. Element: A Desktop Component UI Library
14. Shards: A modern UI Toolkit based on Bootstrap 4
16. Bootmetro
17. Metro UI CSS
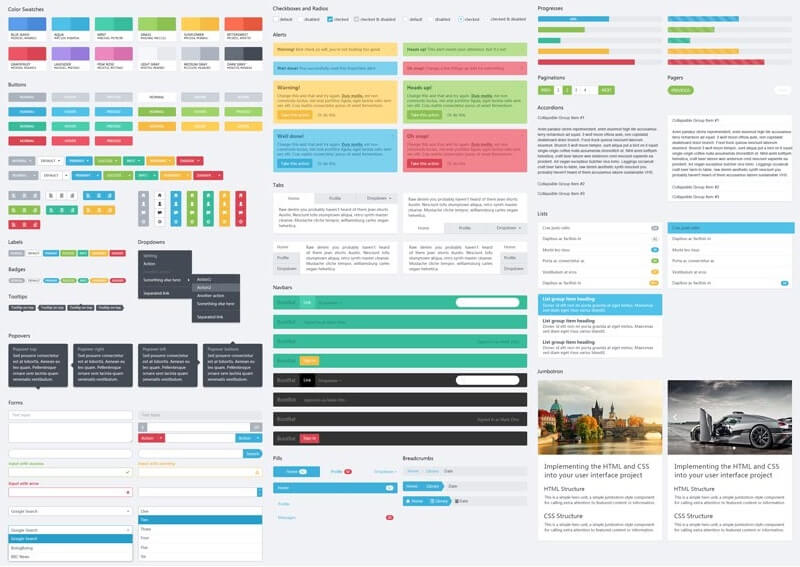
1. Bootflat – Flat UI Kit For Bootstrap

It is a free UI kit that is based on Twitter’s Bootstrap 2.1.0 CSS framework. As its name suggests, Bootflat follows the flat design trends. This UI kit is a less repetitive and straightforward solution for designers and developers to quickly create web pages and apps.
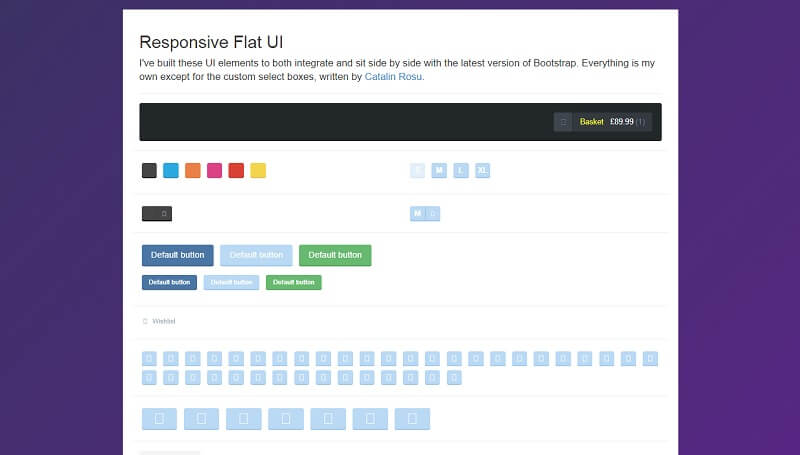
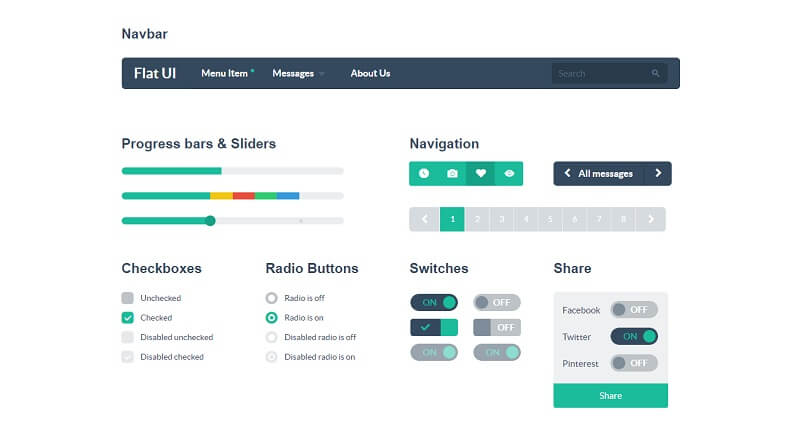
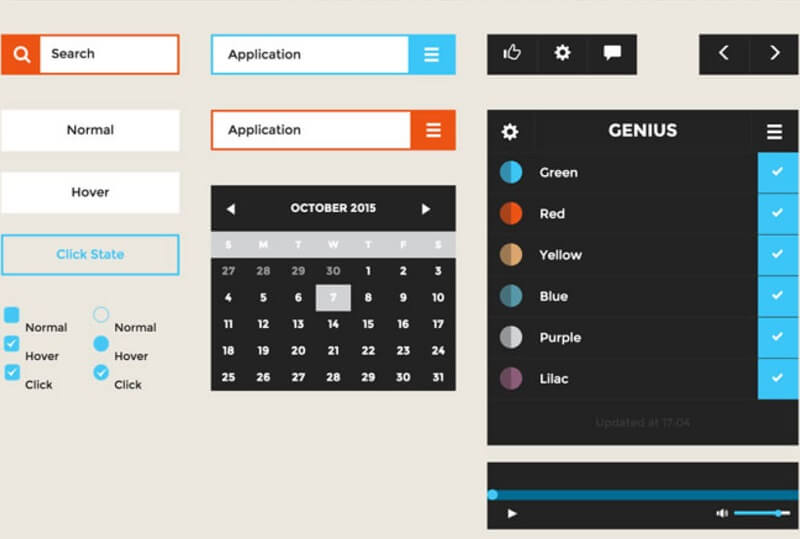
2. Responsive Flat UI Kit

It is a responsive UI kit that contains buttons, search forms, icons, etc. It is an HTML UI kit that is based on Bootstrap 3. Along with that, it follows the flat design trend.
Elements of this UI easily integrate and sit side by side with the newest version of Bootstrap.
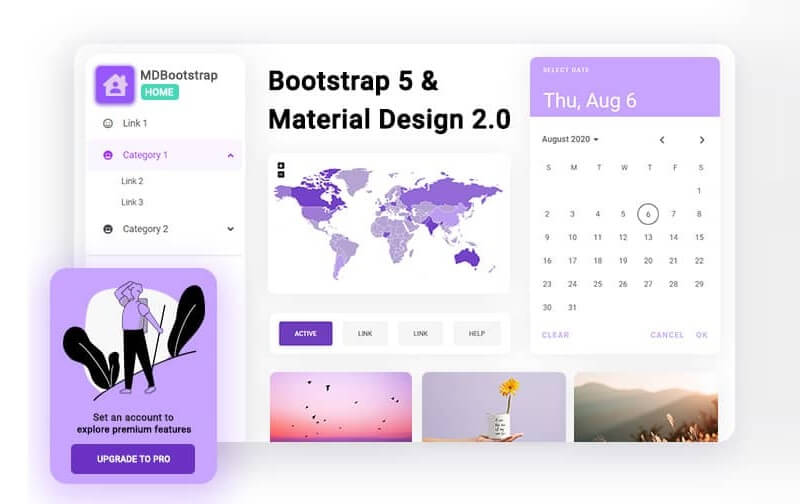
3. Material Design For Bootstrap

MDB or Bootstrap material design is a free UI kit that provides more than 700 UI templates and components. You will love it if you are a fan of Google Material Design.
It is popularly used for building responsive apps and websites. Along with that, you can use and customize it quite easily.
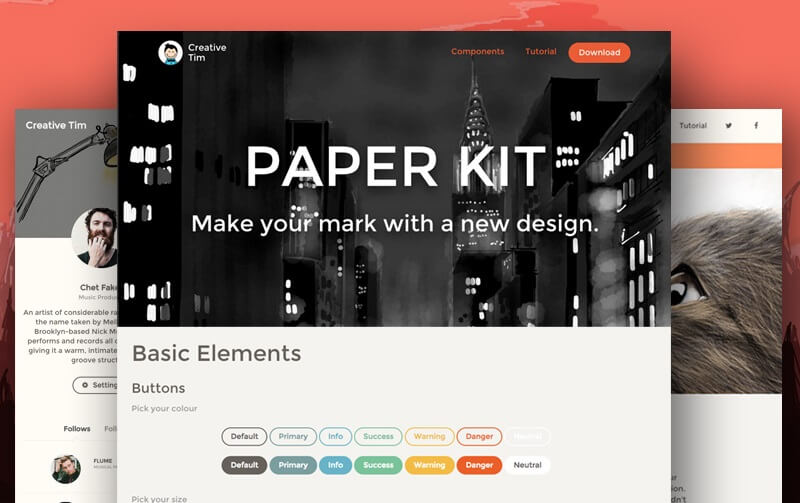
4. Paper UI Kit

Paper is a Bootstrap-based fully responsive UI kit. It is built using HTML5 and CSS3. Paper UI kit has a clean and flat design, and it is a flexible user interface toolkit with various web elements like buttons, inputs, etc.
Not just this, it also contains three customized plugins and 19 handcrafted components.
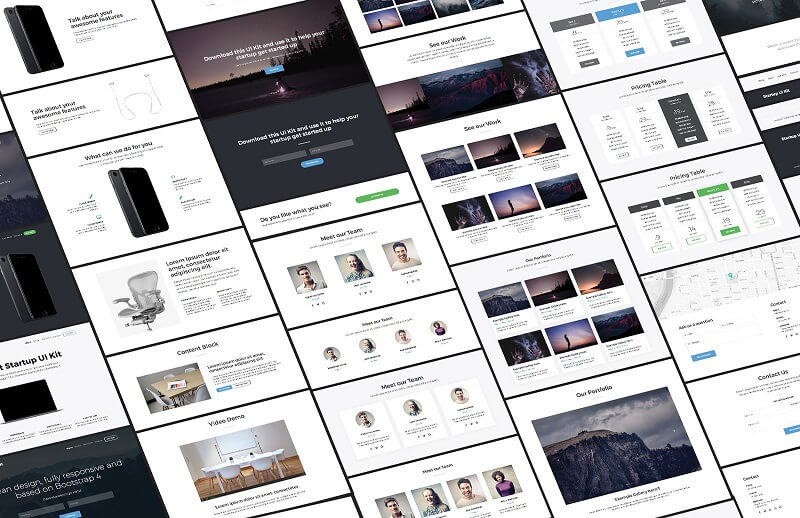
5. Startup

Startup is an easy-to-expand and customized UI kit built with the framework of Bootstrap 4. It is one of the best UI kits to modify colors, background, size, fonts, etc.
It is a responsive UI kit that consists of 50 UI cards in 10 categories that you can blend to create your unique layout.
6. Free PSD & HTML Flat UI kit

It is a UI that comes in both PSD and HTML. It is based on the flat design trend and built with the use of Twitter Bootstrap.
This excellent UI contains numerous web as well as graphic elements that you can use for your interface designs. With all these, its download contains social network icons, navigation bars, etc.
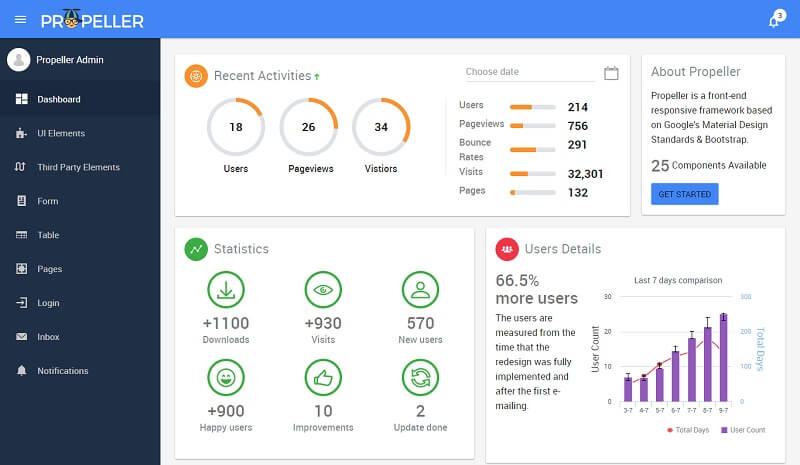
7. Propeller

Propeller is a UI kit that is built for people who love Google Material Design and Bootstrap framework. It has more than 25 components that you can choose for creating your websites and applications.
It is an accessible and responsive user interface that has both minified and unminified versions of CSS and JavaScript with HTML code.
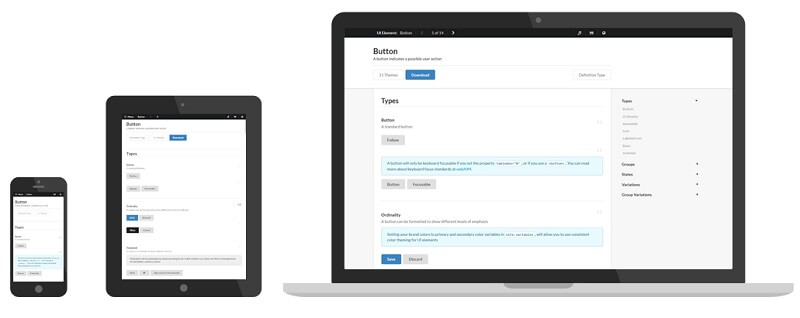
8. Square HTML5 CSS3 UI Kit

Square is a free and responsive HTML5 and CSS3 UI kit which is based on Bootstrap 3.0. It includes various user interface elements for web apps that are compatible with all the devices i.e. Desktop, Mobile, and Tablets.
9. Semantic UI

It is a clean and modern UI kit that can be used as a development framework for web app projects. It is based on user interface language. Semantic UI is popularly known as the alternative to Twitter Bootstrap.
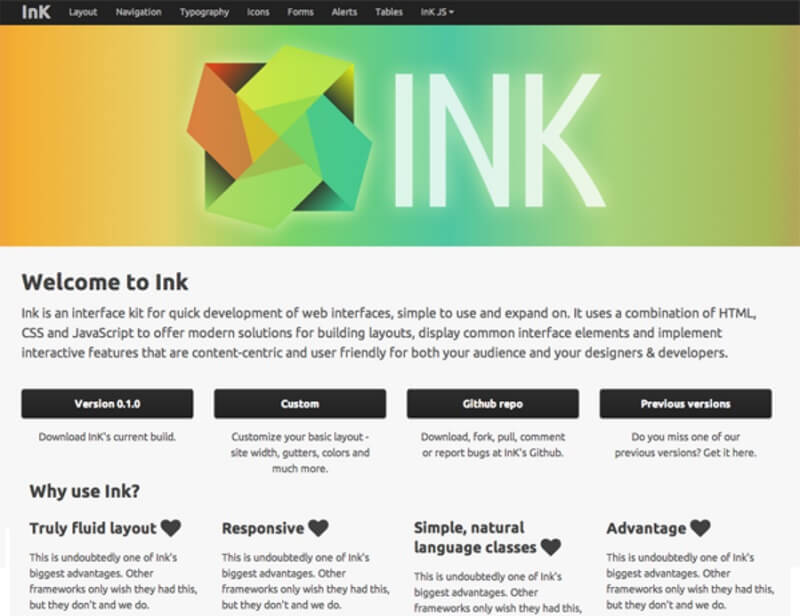
10. InK – Interface Kit

It is a free UI kit that helps in creating unique as well as user-friendly web interfaces quickly. Ink is an HTML UI kit that is based on a fluid grid. Along with that, it contains a lot of responsive and interactive elements.
Using its elements and components, you can create unique designs without any hassle. For taking the benefits, you can integrate them into your projects with ease.
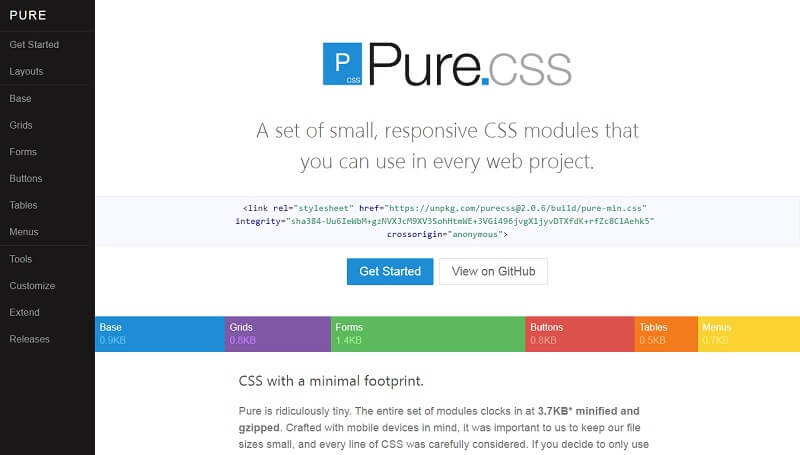
11. Pure UI Kit

The pure UI kit is a small responsive CSS module that you can use in your web app project. This UI kit has everything that you need in your web project, like layouts, grids, forms buttons, menus, and more.
Pure is built with mobile in mind, which means elements look great on all the devices.
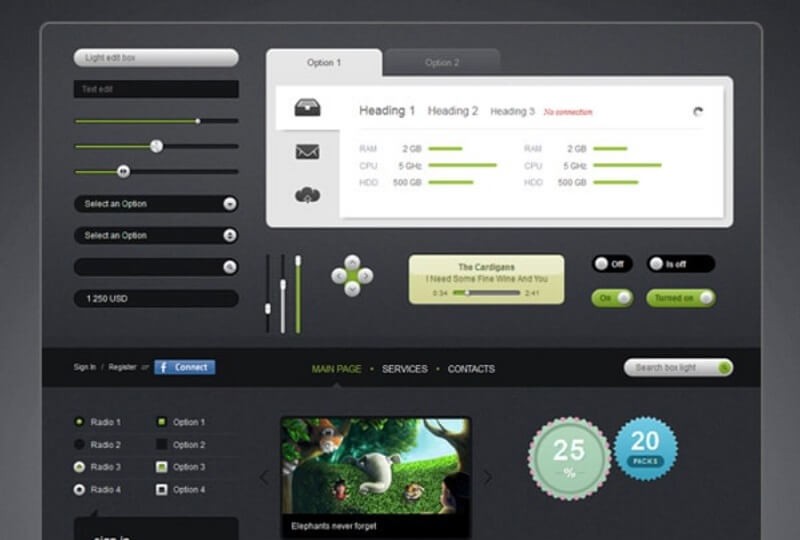
12. Futurico UI HTML

If you are looking for a UI kit with many functional web elements packed in a single toolkit, then you should go for Futurico UI HTML. It has been created on the free version of the Futurico UI element pack. It is free, but the premium version of this UI kit is also available.
13. Element: A Desktop Component UI Library

Element is a desktop component UI library with numerous helpful UI elements and tools that help in creating websites and apps. The Element is based on Vue.js, and it contains forms, notifications, grid systems, navigation menus, and more.
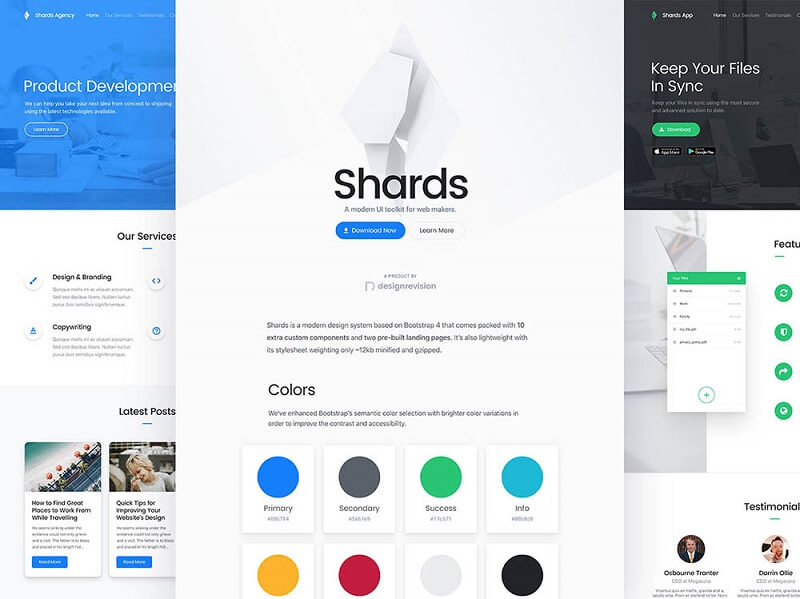
14. Shards: A modern UI Toolkit based on Bootstrap 4

Shards is a responsive, lightweight, and well-documented UI kit built with the Bootstrap 4 framework. It follows material design principles and includes various UI elements. Shards is an elegant and modern UI toolkit created for web front-end developers.
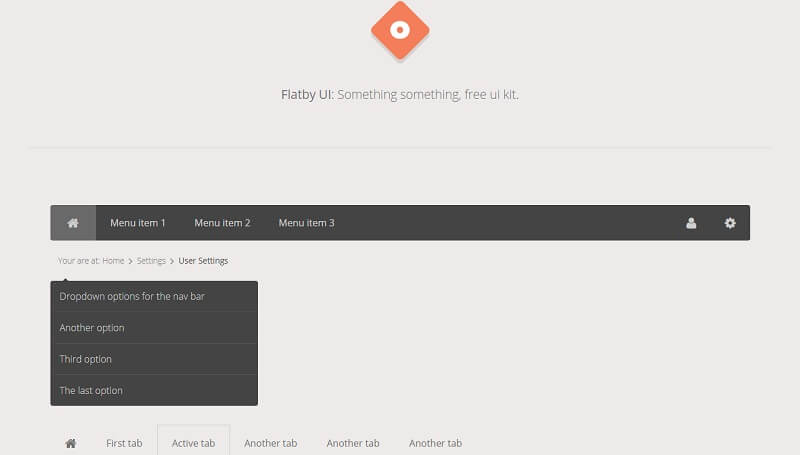
15. Flatby – Flat UI Kit

It is a free HTML UI kit based on flat design trends. With that, it uses SCSS type sass for stylesheets. It provides so many fantastic elements for design.
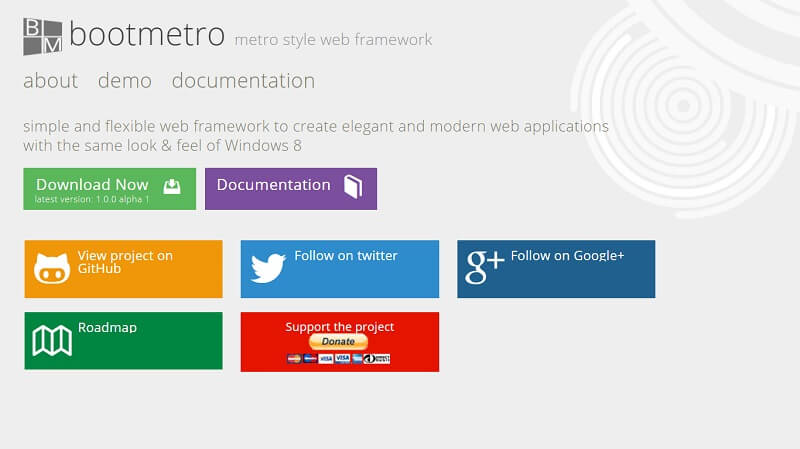
16. Bootmetro

If you are a fan of Windows 8, then this UI kit can give you a similar feel. Bootmetro is an easy as well as flexible UI kit that you can use to build elegant and modern websites and applications.
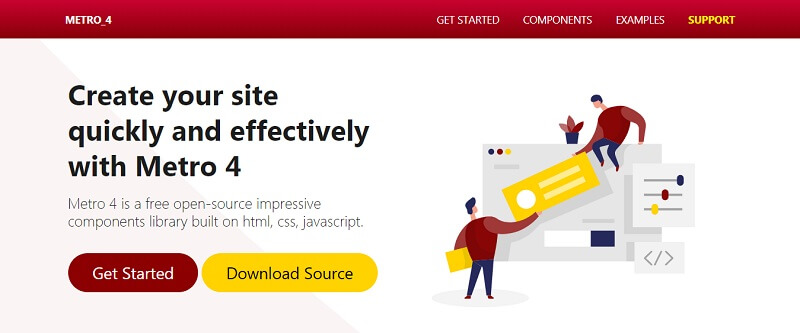
17. Metro UI CSS

It is an open-source toolkit that has a bundle of styles used to build a site with a similar interface just like Windows 8 Metro UI. Along with this, it also includes general styles, grid, layouts, more than 100 components, etc.
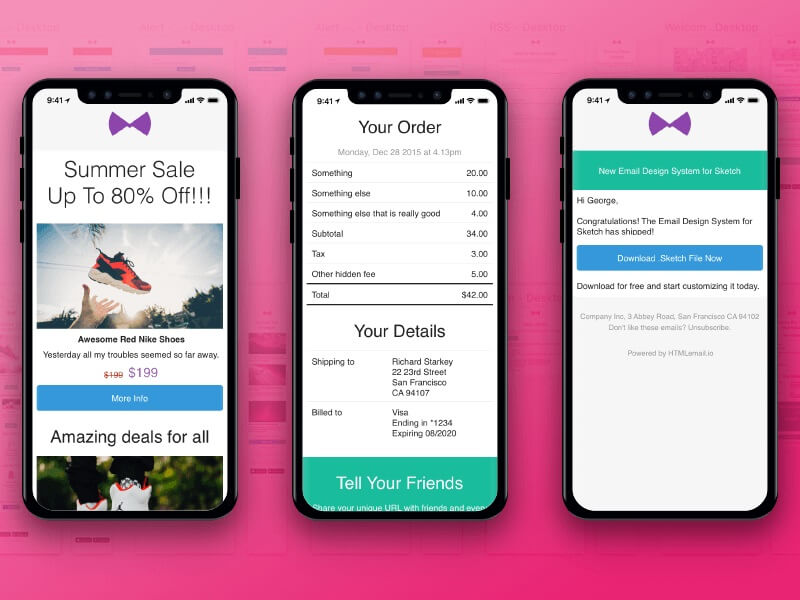
18. Email UI Kit Dashboard

It is a different type of UI kit based on flat design style as well as other options. It has a wonderful user interface with a set of codes for the email interface and dashboard. You can customize and integrate them into your project efficiently without extra effort.
Final Words
These are the 18 free UI kit HTML website templates that you can use in your projects to build a unique and elegant interface that catches everyone’s eyes. You just need basic HTML and CSS knowledge to apply these UI kits in your project.
It takes significantly less time to set up these UI than creating a new one from scratch. Check out the above list and choose the one that suits your project.
 free html design Free html design templates
free html design Free html design templates