Hello Everyone, in this article we will discuss about “HTML Indent”.
As we all know, HTML and Microsoft Word documents are very similar; the only difference is that HTML is used to create web pages, whereas MS Word is used to create simple document files. Have you ever wondered how we format text in HTML to look exactly like it does in Microsoft Word? While text and paragraphs can be indented in Microsoft Word, what happens if we want to Indent in HTML?
While you can indent HTML using a variety of CSS properties, HTML indentation of code tags must be done manually. The following results are intended by this post, which tries to indent text in HTML:
How to indent text in HTML
Determining the spaces to the left or right of the paragraph is known as indentation. <pre> tag, <margin-left>, and <text-indent> are the three methods used to inednt HTML.
Let’s take a closer look at each of the above approaches, as they each have unique syntax and functionalities.
How to indent text in HTML using the text indent property
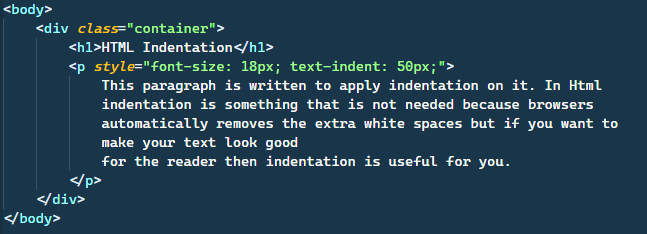
In HTML, a paragraph’s first line is indented by adding space to the left using the text-indent property. For a better understanding, consider the following example.
Example

The <p> tag in the example above has the CSS text-indent property applied to it to create an HTML indent.
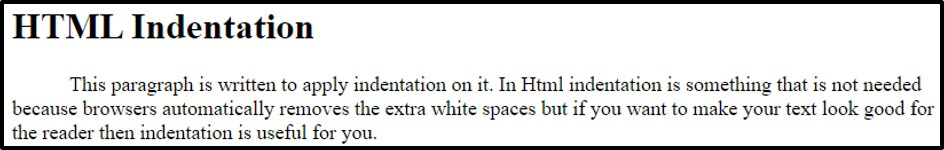
Output

How to use the <pre> tag to indent text in HTML
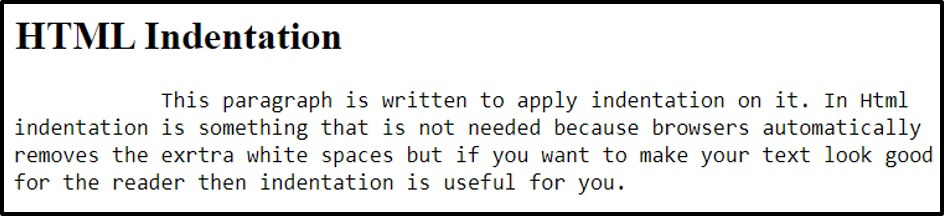
The <pre> tag in HTML allows us to indent text because it shows the text exactly as it appears in the source code.
Example

The <pre> tag is used in the example above, and it wraps around some text.
Output

The output shows that the paragraph appears exactly as it did in the source code.
How to use the margin-left property to Indent text in HTML
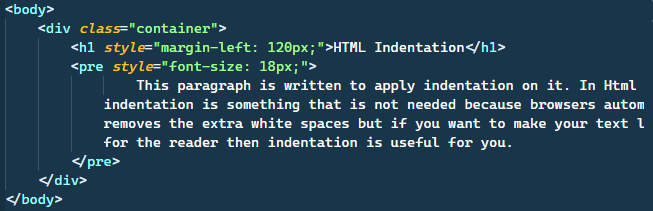
We can also indent the text in HTML by using the CSS margin-left property. Here’s an example to help you better understand.
Example

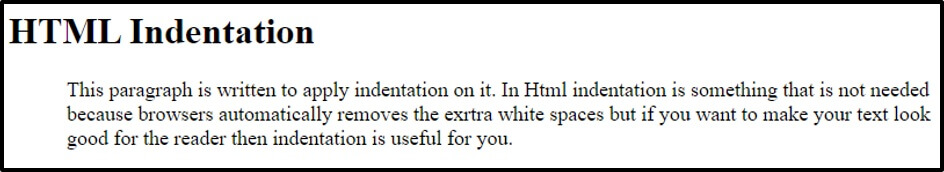
In the example above, the <p> tag’s CSS margin-left property is used to indent HTML. The margin-left property has a value of 50px.
Output

This result demonstrates how the margin-left property shifts the entire paragraph to the right and adds space to the paragraph’s left.
FAQs
How does indentation affect website performance?
Proper indentation doesn’t directly affect website performance. However, it significantly influences code readability, which indirectly contributes to efficient debugging and maintenance.
Can I use any text editor for HTML indentation?
Yes, most modern text editors support HTML indentation. However, specialized code editors often provide advanced features for automated indentation.
What is the impact of inconsistent indentation on SEO?
While inconsistent indentation itself doesn’t impact SEO, clean and well-organized code can indirectly contribute to better SEO by ensuring a positive user experience.
Are there any shortcuts for automated indentation?
Yes, many code editors offer shortcuts or plugins for quick and efficient automated indentation. Explore your editor’s documentation for specific details.
Should I worry about indentation in small projects?
Absolutely. Consistent indentation is a good practice regardless of project size. It sets a foundation for scalable, maintainable code, even as your project grows.
Conclusion
The <pre> tag, the margin-left property, and the text-indent property are used in HTML to achieve indentation. This article tries to show different ways to indent in HTML. The content is easier to read when indented. It is, however, meaningless for HTML since, if you do not use the indentation techniques in HTML, browsers will ignore white spaces and line breaks.