If you are looking for the Best CSS Pagination for Presentations, you are at the right place here. We shortlisted the Best CSS Pagination for Presentations collection. You can search for your best CSS pagination for presentations, and it can be used easily to provide attractiveness. We tried to collect the CSS Pagination. How much did you love the CSS Pagination collection? Kindly share it in the comment box.
Also See
List of CSS Paginations
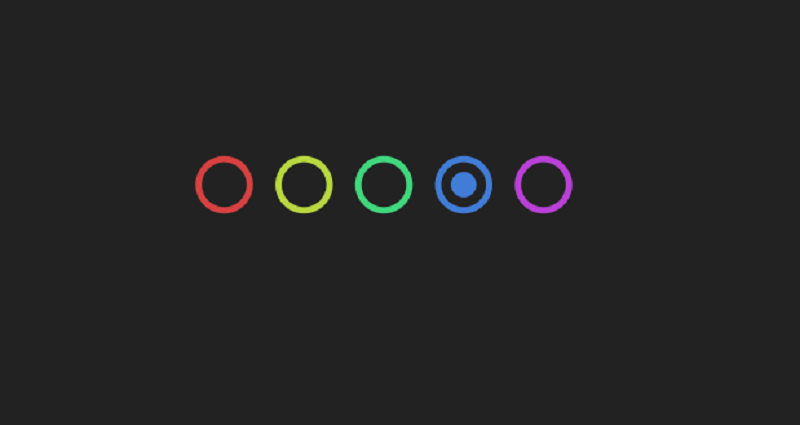
Dot Hopper – Pagination

Dot Hopper – Pagination
Made By Elliot Geno
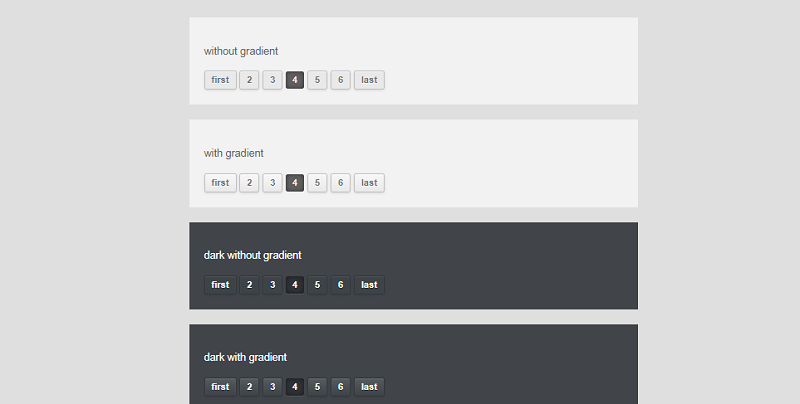
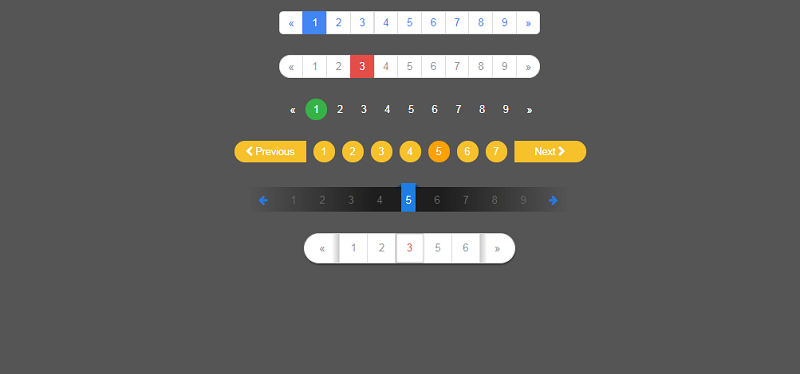
CSS Pagination Styles

CSS Pagination Styles
Made By JFarrow
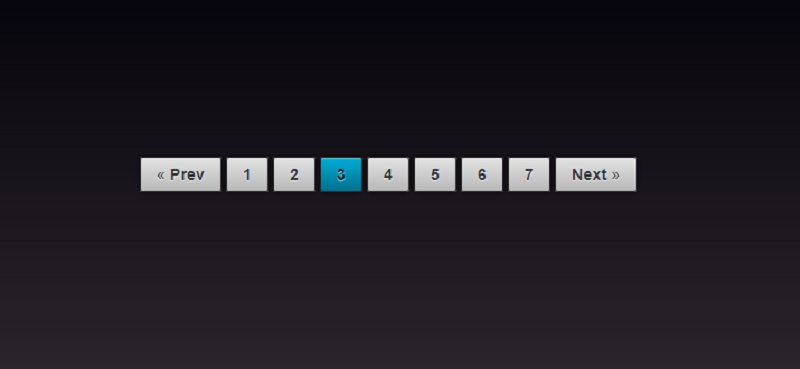
Clean Pagination

Clean Pagination
Made By Eric Fernandez
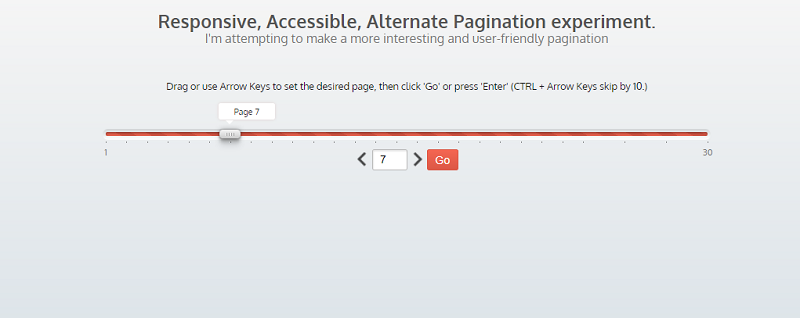
Pagination

Pagination
Made By Simon Goellner
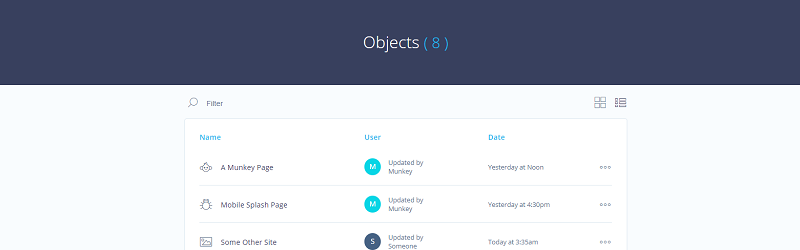
List And Thumb Paginated View

List And Thumb Paginated View
Made By Jacob Davidson
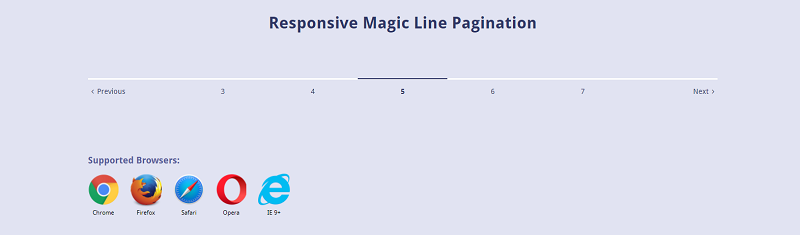
Responsive Magic Line Pagination

Responsive Magic Line Pagination
Made By Ryan Yu
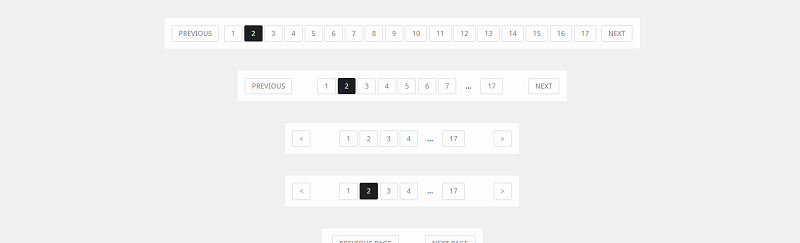
Pure CSS3 Responsive Pagination

Pure CSS3 Responsive Pagination
Made By Béla Varga
Infinite Pagination

Infinite Pagination
Made By Mariusz Dabrowski
Tooltip Pagination

Tooltip Pagination
Made By Joe
Css 分页组件

css分页组件
Made By miaoduanwang
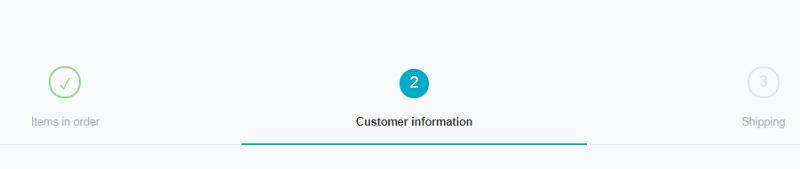
Breadcrumb Form Pagination

Breadcrumb Form Pagination
Made By Nicola
Flexing Pagination Arrows

Flexing Pagination Arrows
Made By Hakim El Hattab
Svg Path Pagination And Rotating Page Transition

SVG Path Pagination And Rotating Page Transition
Made By Nikolay Talanov
Simple Pagination

Simple Pagination
Made By Brian Fischer
Siema – Add Pagination To Prototype

Siema – Add Pagination To Prototype
Made By Pawel Grzybek
Vue Pagination

Vue Pagination
Made By Dustin Dowell