Best Free HTML editors are essential tools for web developers because they provide features that facilitate the creation and editing of HTML code.
In the fast-paced world of web development, having the right tools is crucial to fast-forward your workflow. When it comes to HTML having a reliable and efficient HTML editor is essential. In this article, we will explore the best free HTML editors available that can enhance your coding experience.
What are HTML Editors
HTML editors are software programs specifically designed to make it easier to write and edit HTML code. Moreover, they provide a user-friendly interface and various features to help developers in writing clean and error-free HTML code. Whether you’re an experienced developer or just starting your coding journey, a good HTML editor can significantly boost your productivity.
Types of HTML Editors
There are different types of HTML editors available, each catering to specific user preferences. Let’s explore three main categories of HTML editors:
| Text Editors | Integrated Development Environments (IDEs) | WYSIWYG Editors |
|---|---|---|
| Text editors are lightweight programs that offer a simple interface for editing text-based files. | Integrated Development Environments (IDEs) are comprehensive software suites that combine various tools and features to support the entire web development process. | WYSIWYG (What You See Is What You Get) editors provide a visual interface that allows developers to create web pages without writing code manually. |
| Text editors provide essential features like syntax highlighting and code autocompletion to assist developers in writing efficient and error-free code. | IDEs offer advanced functionality for coding, debugging, and project management. | WYSIWYG Editors are ideal for beginners or those who prefer a more visual approach to web development. |
Best Free HTML Editors
Now let’s dive into the best free HTML editors available, each offering unique features and benefits:
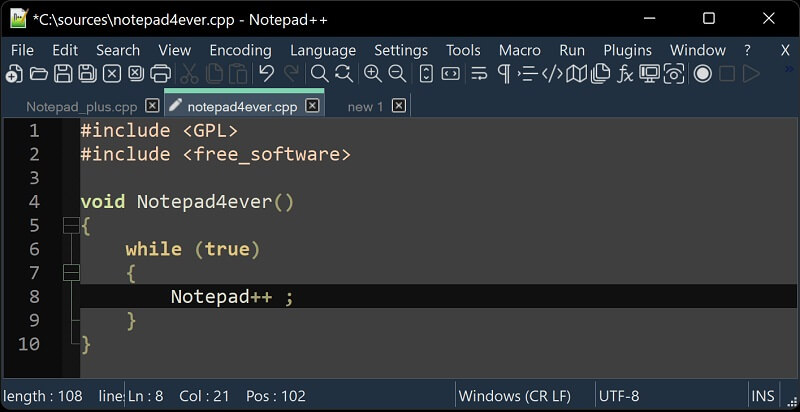
Notepad++

Notepad++ is a popular free text editor for Windows that supports a wide range of programming languages. Also, It offers features like syntax highlighting, code folding, and multiple document support. Notepad++ also has a vibrant plugin ecosystem, allowing users to extend its functionality according to their needs.
Sublime Text

Sublime Text is a cross-platform text editor known for its speed and flexibility. Also, it provides a distraction-free interface and powerful features such as multiple cursors, split editing, and a command palette. Moreover, Sublime Text supports HTML editing with features like syntax highlighting, code snippets, and customizable key bindings.
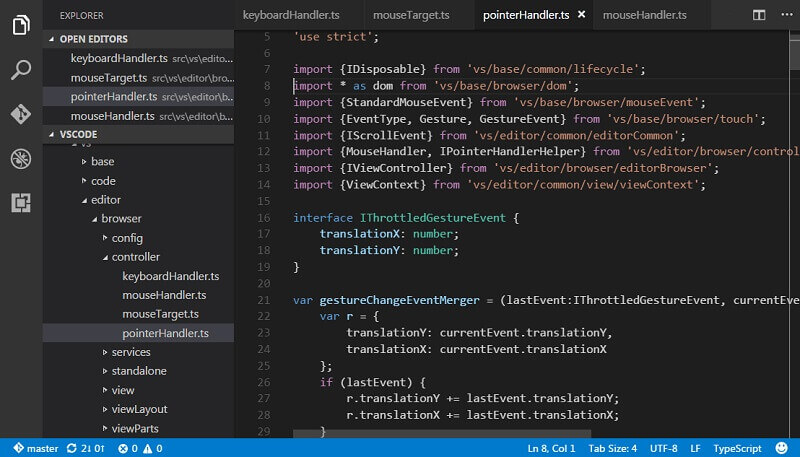
Visual Studio Code

Visual Studio Code (VS Code) is a highly popular and versatile code editor developed by Microsoft. It is available for Windows, macOS, and Linux and offers extensive customization options. Also, it provides excellent HTML editing capabilities. Such as code autocompletion, real-time collaboration, and a vast marketplace for extensions.
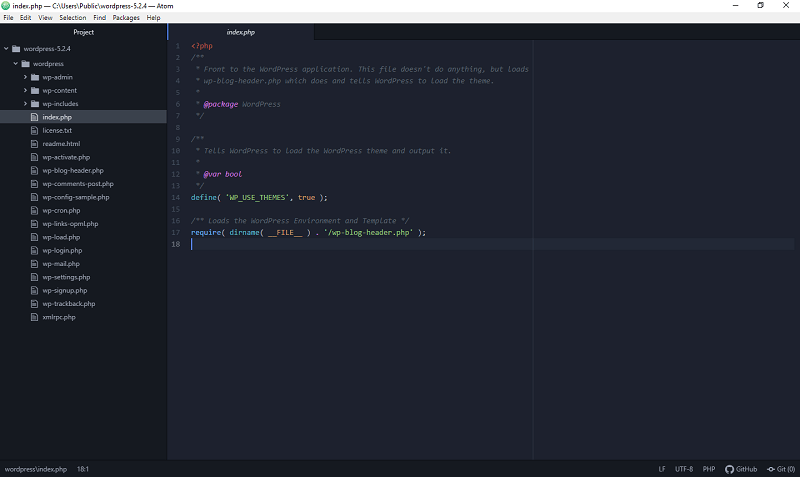
Atom

Atom is a modern, open-source code editor created by GitHub. Also, it offers a highly customizable interface and a powerful plugin system. Moreover, Atom supports HTML editing with various features. Such as auto completion, vibrant community, and many more.
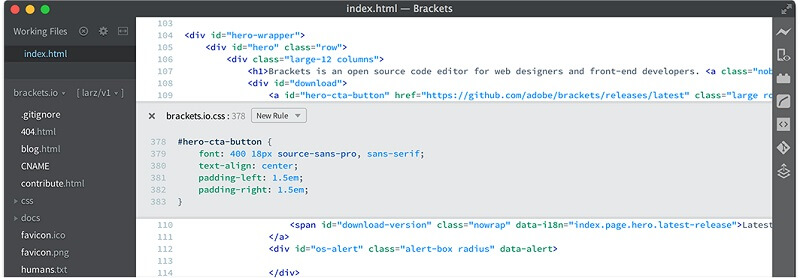
Brackets

Brackets HTML editor is a specialized software tool designed to facilitate editing. It offers a range of features specifically tailored to meet the needs of web developers. So, editors can write clean and efficient code for their projects.
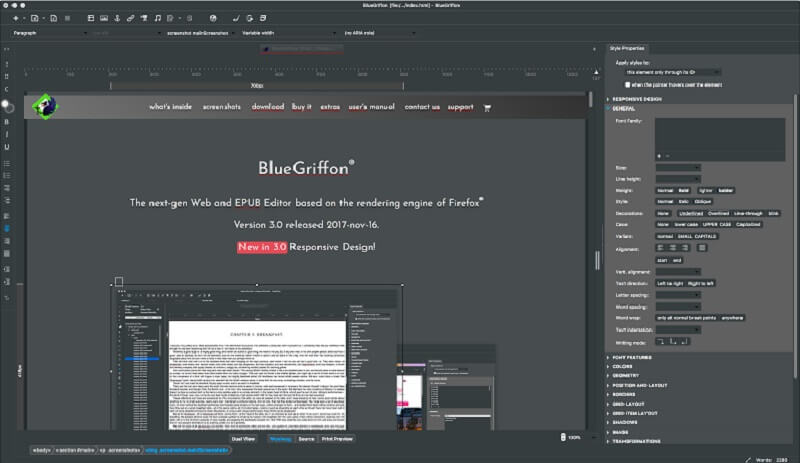
BlueGriffon

BlueGriffon is another powerful editor that supports HTML5 and CSS3. Also, it offers a modern and intuitive interface, along with features like responsive design tools, live preview, and many more. Moreover, the builder is suitable for both beginners and experienced developers looking for an efficient visual editing experience.
Features to Consider in HTML Editors
When choosing an HTML editor, it’s important to consider specific features that can enhance your experience. It will make the development process more fast and efficient. Here are some key characteristics to consider:
Code Autocompletion
Code autocompletion suggests relevant HTML tags as you type. It results in saving time and reducing errors.
Syntax Highlighting
Syntax highlighting visually differentiates HTML elements, attributes, and values, making the code more readable and easier to understand.
Live Preview
Live preview allows you to see the changes in real time as you edit the HTML code. So it speeds up the whole development process.
Extension Support
Extension support enables you to extend the functionality of the HTML editor by adding plugins or packages. This allows customization and integration with other tools.
Version Control Integration
Version control integration tracks changes made to the HTML code, making it easier to revert to previous versions if needed.
Frequently Asked Questions:
Which text editor is best for HTML?
When it comes to choosing the best text editor for HTML, there are several options available. Moreover, the best text editor for HTML depends on your personal preferences.
Can I use HTML editors for languages other than HTML?
Yes, HTML editors can be used for editing other web-related languages such as CSS and JavaScript.
Are free HTML editors as reliable as paid ones?
Free HTML editors can be reliable and offer excellent functionality. However, paid editors may provide additional features and support.
What is the difference between a text editor and an IDE?
A text editor is a lightweight program for editing plain text files, while an IDE is a comprehensive software suite that combines various tools for coding.
Conclusion:
Choosing the right HTML editor is crucial for web developers to streamline their workflow. Also, by using the right editor they can create efficient and error-free HTML code. Moreover, the best free editors offer a range of features to enhance the coding experience.
Furthermore, it’s up to you whether you prefer a text editor, an IDE, or a WYSIWYG editor, these tools provide the necessary functionality to meet your coding needs.