Are you also tired of thinking about which one is best Webflow Vs WordPress? WordPress powers 39% of all websites on the Internet. Even though it’s a well-known platform, there are more advanced website creation options available. We’ll go into great detail about the distinctions between WordPress and Webflow in this post.
Both Webflow Vs WordPress are essentially website development platforms. However, every website is unique and has its own set of requirements. You get to pick the platform you want to utilize to create the websites you design as a web designer. We’ll discuss the advantages and disadvantages of both platforms if you’re new to website design so you can choose the right one for your upcoming project. Well, website design plays an important role in your business. The Importance of Your Website Design in Branding Your Business.
WordPress: What is it?
The program WordPress is open source and free. This implies that anyone can get it and utilize it to build a webpage. It is one of the most well-known website builders available and has been around since 2003. Other than WordPress there are other best builders too available 5 best website builders 2024. Their objective includes the belief that software should operate with the least amount of setup possible, allowing you to concentrate on freely sharing your product, services, or stories. You may get a website up and operating in minutes with just the purchase of a domain and hosting.
So who is the ideal candidate for WordPress, and what are the benefits and drawbacks of utilizing the platform?
Benefits of using WordPress
It’s an affordable fix.
The cost of development, design, and upkeep is not too high. You may easily maintain and update the website on your own if you have any technological understanding. Since WordPress is a self-hosted platform, you can install the program on any hosting company. WordPress is an excellent choice if you want to launch a website quickly and don’t want to spend a lot of money upfront because hosting and a domain are cheaply priced.
Simple to change
This is most likely the main justification for why people still use WordPress for their websites. It is simple to update and add new content once it is set up. This is perfect for non-techies, particularly if the website heavily relies on a blog.
A reputable brand in the field
The name itself is another reason why a lot of clients might already have or desire to use a WordPress website. The platform, which has been active for about 20 years, is frequently associated with the notion of building a website. It should come as no surprise that WordPress powers more than one-third of all websites on the Internet given its strong brand recognition.
Ideal for writing blogs
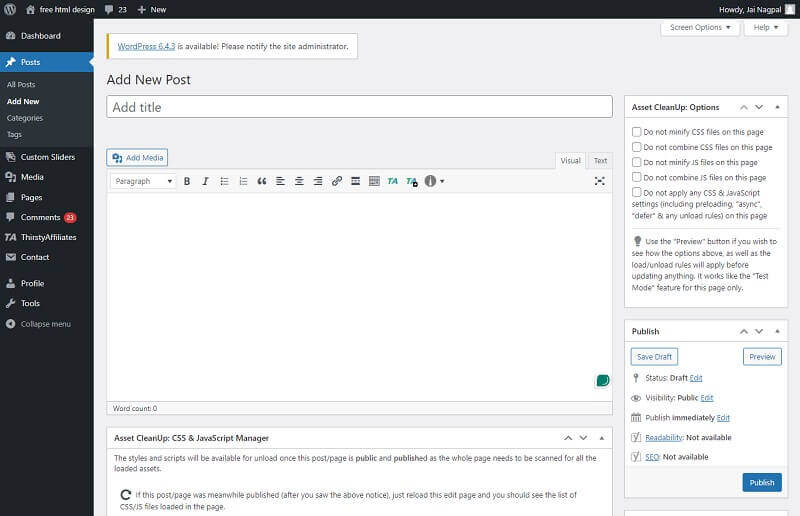
In reality, WordPress began as a blogging platform. You automatically get a blog when you use it. A variety of blogging features are also available, including categories, widgets, plugins, tags, and more. This is an illustration of how a new blog post is created using the WordPress content management system. The ease of use of the blogging process is evident. All you need to do is compose the piece, add photographs, change the format, add a title, and publish or schedule the post.

To customize, use plugins.
WordPress plugins are well-known. Plugins allow you to add features and functionalities to the site and personalize it. You can find a plugin for almost anything you need by doing a fast Google search. Do you want to build an online store? Additionally, there is a plugin for it. Just make sure you’re utilizing the most recent edition.
Drawbacks of utilizing WordPress
Open-source software
While open-source software offers fantastic benefits due to its cost-effectiveness and ease of setup, the risk of hacking or malfunctioning of your website always exists. In the absence of a WordPress developer, you’ll have to acquire the skills necessary to troubleshoot technical problems on your own.
Clumsy code
WordPress themes frequently result in bloated backend code, which can cause issues, slow down the operation of your website, or even crash it. All of this can result in lower long-term retention, a greater bounce rate (the rate at which a visitor views your site and departs right away without taking any further action), and a lower search engine rating for your website from Google.
Regular updates
Although using plugins gives your website additional capability and personalization, using them also means you have to keep an eye out for changes. WordPress has its updates because it is software. You’ll need to watch out for both of them and make sure your website doesn’t break. You incur the risk of an error or the possibility of your website going down for a period whenever you upgrade a plugin or WordPress software. A straightforward update may occasionally significantly alter the functionality or appearance of your website. In such cases, you will need to continuously work with a WordPress developer or learn how to troubleshoot the problem.
Difficult to utilize if you wish to grow beyond blogging
WordPress makes blogging easy. But what if you want to transform your website into an online store? While you can use WordPress websites as eCommerce platforms with plugins like WooCommerce, operating and customizing them can prove challenging, particularly without access to a developer.When a prospective customer is trying to check out an item from your online store, the last thing you want is for something to go wrong.
A theme must be used.
WordPress shows websites by using themes. There are millions, if not thousands, of WordPress themes available for purchase and download, but there are drawbacks to this as well. You’ll need to know how to code or collaborate with a WordPress developer to create a theme from scratch that adheres to your design vision if you don’t want to modify an existing one.
Insufficient personalization of the design
The lack of design flexibility in WordPress is one of its main drawbacks, especially for web designers. With WordPress, you have to use a theme, thus creating your design from scratch is challenging. You simply cannot create a fully customized website using WordPress unless you are proficient in code or have the assistance of a web expert.
How does Webflow work?
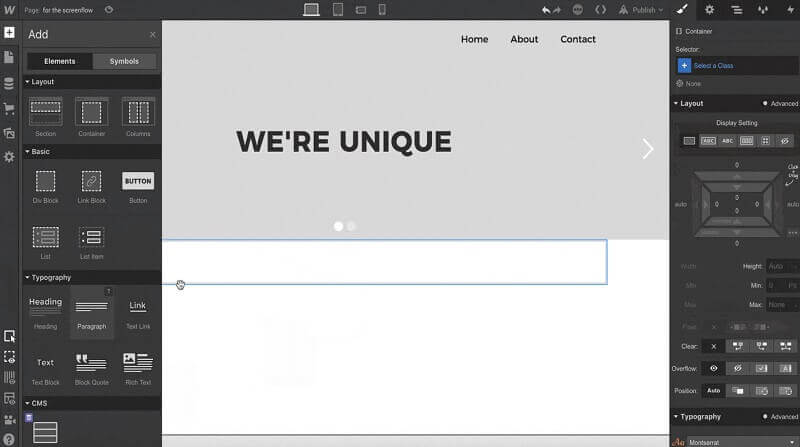
Webflow is a visual website builder that requires no coding. However, it serves as a CMS and hosting platform in addition to being a web design tool. With the Webflow editor, designers can create unique, polished websites entirely through visual means. You essentially receive the greatest aspects of both worlds. The benefits of utilizing a visual editor are combined with the extra versatility of building a unique website from the bottom up.

Why You Should Use Webflow
The process of creating websites becomes fluid.
The relationship between coding and visual design is now seamless. For many years, the actual construction of a website is frequently done in a different step from the visual design process. You would make wireframes, mock out the user interface, and give materials to a developer as a web designer. After that, you would have to handle the back and forth, ensuring that the developer follows through on your design intent. However, it doesn’t have to be a segmented process when using Webflow. Now, a website can be designed and built with just one tool.
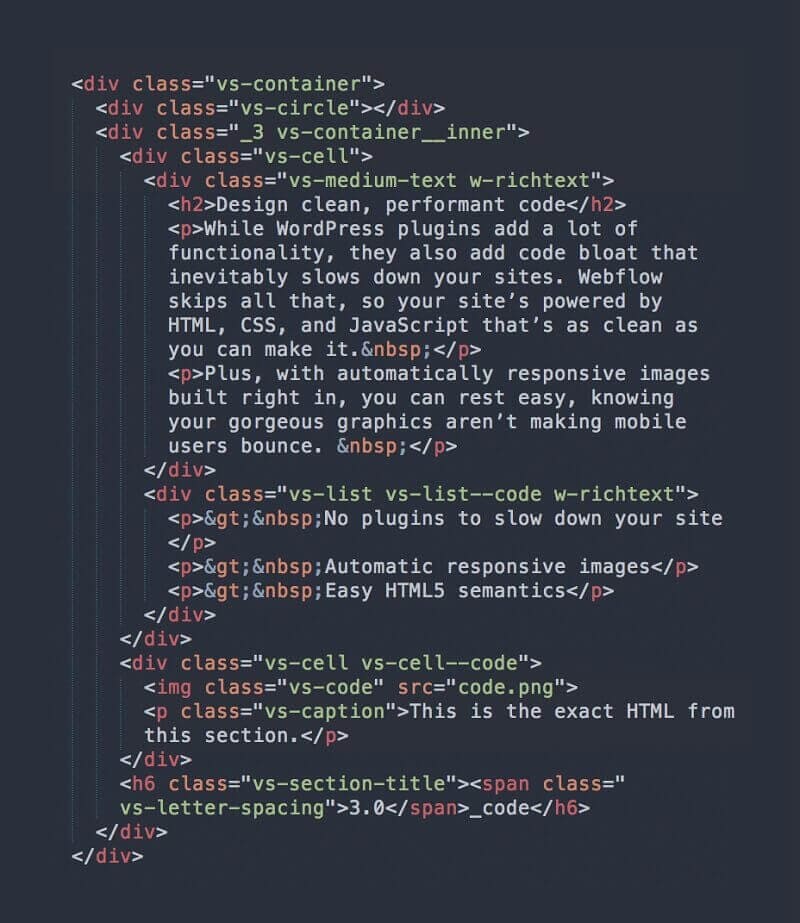
Create using clear coding
WordPress plugins increase the functionality of your site, but they also add more code that can cause it to load more slowly. Webflow eschews all of that, meaning that the cleanest possible HTML, CSS, and JavaScript power your website.

Construct elegant and sophisticated interactions
The internet is designed to be a dynamic medium. Including well-considered animations will make the websites you design stand out. To duplicate these animations, you would require a deep understanding of CSS and Javascript; however, you can make them graphically with Webflow. Make complex animations without worrying about the coding.
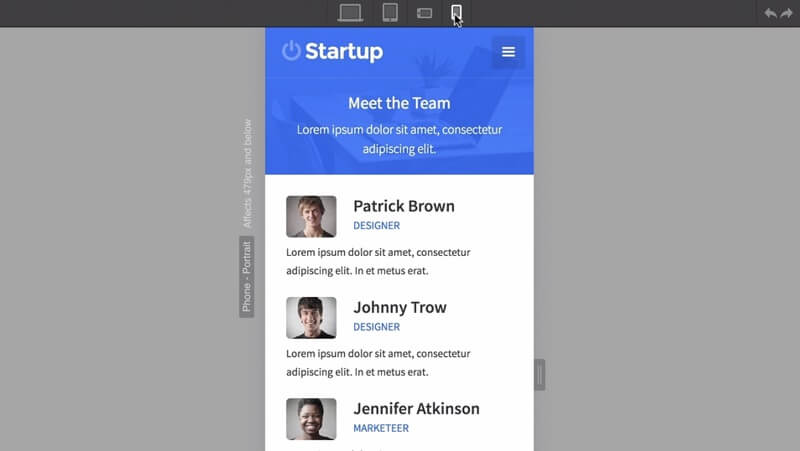
Create easily responsive designs
You may quickly evaluate and modify layouts for a variety of contemporary devices with Webflow. To see how your design changes from desktop to tablet to mobile, and so on, simply click on any of the breakpoints.

Webflow’s mobile breakpoint preview (source: Webflow)
An easy-to-use CMS interface
For on-page editing, Webflow provides a straightforward dashboard user interface. Although the WordPress interface has many choices, the majority won’t matter to your clients. Webflow only displays the information you require.
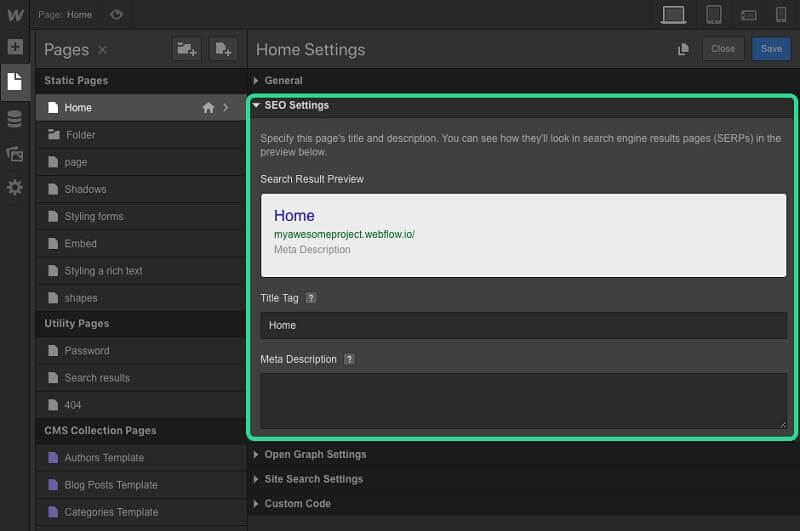
Boost SEO
You can quickly and easily access all of the necessary on-page SEO settings with Webflow. Meta titles and descriptions for CMS content are generated automatically using fields that you define and create. Free SSL is provided for every Webflow website.

Additional Assistance
When utilizing WordPress, you’re essentially on your own, except online forums. On the other hand, Webflow provides additional resources to aid in the tool’s learning process. Webflow University, the Webflow blog, forum, community, and—above all—a first-rate customer support team are just a few examples of what’s available.
Total authority over personalization of the design
Webflow is the greatest option for starting from scratch when constructing custom-designed websites, which is the main justification for using it. In a fully visual canvas, take control of HTML5, CSS3, and JavaScript. Let Webflow convert your design into clear, concise code that is prepared for online publication.
What happens if you wish to switch from WordPress to Webflow?
You can quickly and simply transition to Webflow if you’re revamping a WordPress-powered website and would want to give it a try. A website’s migration away from WordPress used to be a difficult procedure.
You just need to download a CSV file containing the material from your WordPress website and then upload it to Webflow as a new collection. Please refer to Webflow’s post on the migration process for a more detailed lesson on how to go from WordPress to Webflow.
What happens, though, if your customer insists on using WordPress?
Maybe you’ve embraced Webflow, but the client hasn’t. You might encounter this issue frequently. The client might resist transitioning to another platform due to their familiarity with WordPress, a substantial content database, or both. Using WordPress as the CMS and the Webflow Pages plugin for WordPress, you can still build the website using Webflow.
What to do next to learn Webflow
Register with Webflow
A “free until you’re ready to launch” plan is available from Webflow. You can get started, experiment, and discover how to independently create your first website with Webflow.
Conclusion
Webflow and WordPress are two great options for creating a website. What features you look for in a content management system will ultimately determine which tool you use.
WordPress is a superior option for most individuals and organizations wishing to create a website since it is more customizable and integrates with more resources. In addition, it may be less expensive and need less learning if you don’t already know the fundamentals of HTML and CSS.
If you work as a web designer or develop many client websites, you may prefer Webflow because it streamlines the website creation process for designers with its features. If you know the fundamentals of HTML and CSS but don’t know much about coding, Webflow gives you more customization choices.
It’s important to remember that you don’t always have to decide between WordPress and Webflow. You can use Webflow to create pages for your WordPress website by utilizing the official Webflow Pages plugin.
Hope this article has cleared all your doubts. Good Luck!