If you are looking for the Best CSS Text Effects for Presentations, you are at the right place here. We shortlisted here the Best CSS Text Effects for Presentations collection. You can search for your best CSS text effects for presentations, and they can be used easily to provide attractiveness. We tried to collect the collection of CSS Text Effects. How much did you love the CSS Text Effects collection? Kindly share it in the comment box.
Also See
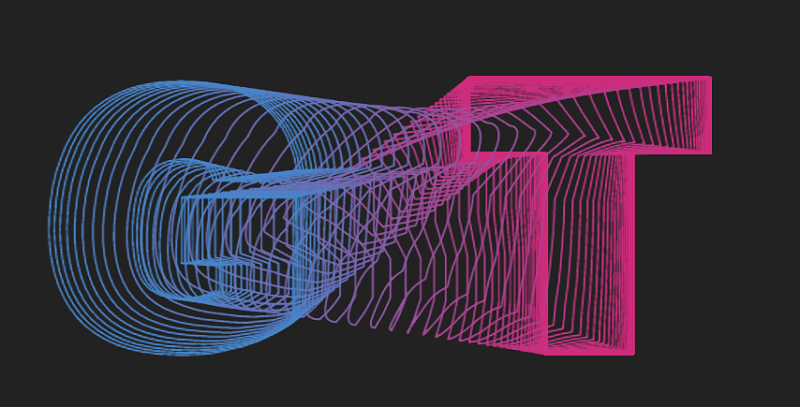
3D CSS Typography

3D CSS Typography
Made By Noah Blon
Onion Skinning Text Morphing

Onion Skinning Text Morphing
Made By John Healey
Smoky Text

Smoky Text
Made By Bennett Feely
Glitched Text

Glitched Text
Made By Alex Pivtorak
Glitch Text (SVG Filters)

Glitch Text (SVG Filters)
Made By Jan Willem Henckel
BROKEN PAGE (Glitch Text) Pure CSS

BROKEN PAGE (Glitch Text) Pure CSS
Made By Bastian
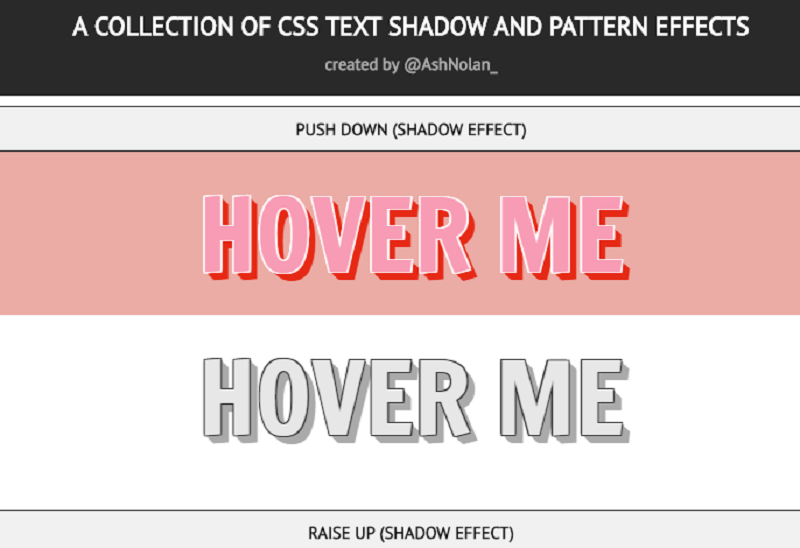
A collection of CSS Text-Shadow And Pattern Effects

A collection of CSS Text-Shadow And Pattern Effects
Made By Ashley Nolan
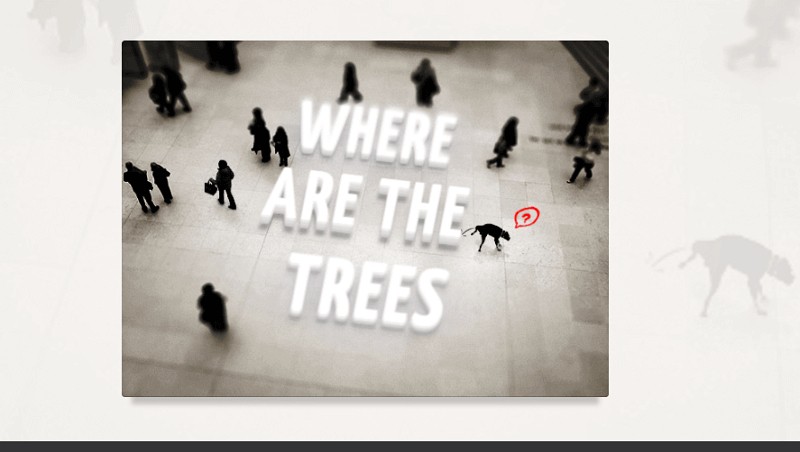
Tilt-Shift Text

Tilt-Shift Text
Made By simurai PRO
Vertically Rotating Text Css [FORK] W/ Browser Prefixes
![15+ CSS Text Effects Vertically Rotating Text Css [FORK] W/ Browser Prefixes](https://freehtmldesigns.com/wp-content/uploads/2017/09/Vertically-Rotating-Text-Css-Browser-Prefixes.png)
Vertically Rotating Text CSS [FORK] W/ Browser Prefixes
Made By Jacob
Rotating Text

Rotating Text
Made By Dona Solo
Trippy Rotating Text

Trippy Rotating Text
Made By Zagora
Light & Shadow

Light & Shadow
Made By Will Boyd
3D Text

3D Text
Made By Joey Hoer
Typing Text

Typing Text
Made By Alex